Hiện nội dung được ẩn khi like mạng xã hội cho blogspot
Đại đa số blogger đưa blog/website của họ tăng lượng độc giả truy cập lên là nhờ các mạng xã hội hiện nay. Và trước kia mình đã từng giới thiệu nhiều cách khác nhau để liên kết với các trang mạng xã hội này, tuy nhiên điều này không mang tính chất "ép buộc" lắm thì phải, vì vậy số lượng like hay +1 cũng không như mong muốn lắm. Vì thế hôm nay mình sẽ giới thiệu đến độc giả của StarTuan Blog một cách khác đó là chỉ hiện nội dung ta muốn ẩn khi độc giả click một trong số các nút Like, +1 của 3 nhà mạng xã hội lớn.
Tất nhiên ta chỉ nên ẩn những nội dung "cần ẩn" ví dụ như "Hãy like nếu bạn đủ 18 tuổi để xem nội dung này" hay "Like để download" chẳng hạn. Đừng nên lạm dụng chức năng này quá sẽ gây phiền hà cho độc giả của mình để rồi chịu hậu quả ngược lại Và để xem nội dung của bài viết bạn hãy click một trong số các button bên dưới nhé =))
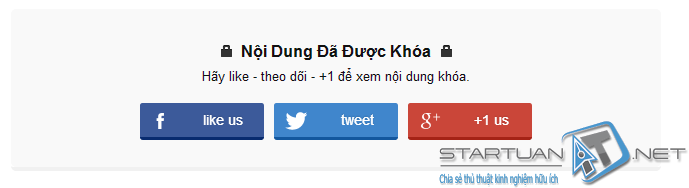
Demo
Hiện nội dung ẩn khi Like +1 và Tweet cho Blogger
Đầu tiên thì hãy chèn đoạn code sau lên trên thẻ
" facebook-like "
" facebook-share "
" google-plus "
" google-share "
" twitter-tweet "
" twitter-follow "
" linkedin-share "
http://twitter.com/tntuan2308
https://www.facebook.com/admin.startuan
http://www.startuanit.net
Thay đổi thời gian tự động hiện nội dung
timer: 0Bạn có thể thay 0 1Bằng thời gian bạn muốn nó tự động hiện nội dung. Đơn vị là giây.
VD: timer: 60
Bước tiếp theo là thay đổi các giao diện của Content Social Locker có sẵn.
theme: "dandyish"
Các bạn có thể thay dandyish thành các theme sau :
Bây giờ sau khi chèn xong thì khi đăng bài viết mới, bạn chuyển sang soạn thảo bằng HTML và dán đoạn mã sau vào vị trí của nội dung bạn muốn ẩn để bắt người dùng Like, +1, Tweet.
Chúc các bạn thành công :)
Tất nhiên ta chỉ nên ẩn những nội dung "cần ẩn" ví dụ như "Hãy like nếu bạn đủ 18 tuổi để xem nội dung này" hay "Like để download" chẳng hạn. Đừng nên lạm dụng chức năng này quá sẽ gây phiền hà cho độc giả của mình để rồi chịu hậu quả ngược lại Và để xem nội dung của bài viết bạn hãy click một trong số các button bên dưới nhé =))
Demo
Hiện nội dung ẩn khi Like +1 và Tweet cho Blogger
Đầu tiên thì hãy chèn đoạn code sau lên trên thẻ
</head>
1<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js' type='text/javascript'></script>
<link href='https://cdn.rawgit.com/tuan2308/social/master/css.css' rel='stylesheet'/>
<script src='https://cdn.rawgit.com/tuan2308/social/master/script.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function ($) {
$('#default-usage .to-lock').sociallocker({
buttons: {order:["facebook-like","twitter-tweet","google-plus"]},
twitter: {url:"http://twitter.com/tntuan2308"},
facebook: {url:"https://www.facebook.com/admin.startuan"},
google: {url:"http://www.startuanit.net"},
text: {
header: "Nội Dung Đã Được Khóa",
message: "Hãy like - theo dõi - +1 để xem nội dung khóa."
},
locker: {close: false, timer: 0,},
theme: "dandyish"
});
});
//]]>
</script>
Tùy chỉnh
- Để thay đổi vị trí các nút like g+1,... đơn giản các bạn chỉ cần thay đổi vị trí sau.
" facebook-like "" facebook-share "
" google-plus "
" google-share "
" twitter-tweet "
" twitter-follow "
" linkedin-share "
- Thay thế Các URL trên thành URL bạn muốn
http://twitter.com/tntuan2308
https://www.facebook.com/admin.startuan
http://www.startuanit.net
Thay đổi thời gian tự động hiện nội dung
timer: 0Bạn có thể thay 0 1Bằng thời gian bạn muốn nó tự động hiện nội dung. Đơn vị là giây.
VD: timer: 60
Bước tiếp theo là thay đổi các giao diện của Content Social Locker có sẵn.
theme: "dandyish"
Các bạn có thể thay dandyish thành các theme sau :
 |
| "flat" |
 |
| "glass" |
 |
| "starter" |
 |
| "secrets" |
- Cách Thêm Social Content Locker vào bài viết Blog Post
Bây giờ sau khi chèn xong thì khi đăng bài viết mới, bạn chuyển sang soạn thảo bằng HTML và dán đoạn mã sau vào vị trí của nội dung bạn muốn ẩn để bắt người dùng Like, +1, Tweet.
1<article id="default-usage">Thay thế - NỘI DUNG CẦN ẨN - Thành nội dung bạn muốn hiển thị khi người khác like
<div class="to-lock" style="display:none;">
- NỘI DUNG CẦN ẨN -
</div>
</article>
Chúc các bạn thành công :)
Hiện nội dung được ẩn khi like mạng xã hội cho blogspot
 Reviewed by Unknown
on
tháng 11 16, 2015
Rating:
Reviewed by Unknown
on
tháng 11 16, 2015
Rating:
 Reviewed by Unknown
on
tháng 11 16, 2015
Rating:
Reviewed by Unknown
on
tháng 11 16, 2015
Rating:













Bình luận
Không có nhận xét nào: